リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▽相対パス ▽絶対パス ▽ページ内リンク ▽メールリンク
リンクタグ<a>
- タグは錨(Anchor)に由来するa
- href(Hyper REFerence)属性値にリンクしたいファイルまでのパスを記述
- パスの大文字小文字の違いはPC上では認識されないが、サーバでは認識されリンク不能になる
パスの記述法
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で用いられるリンクの記述法
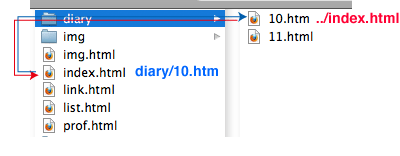
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
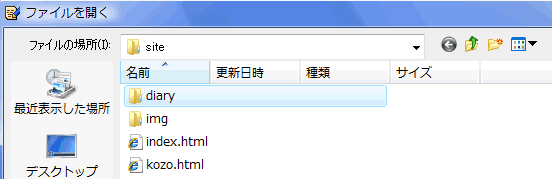
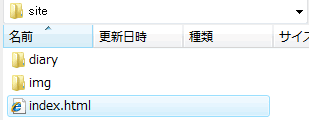
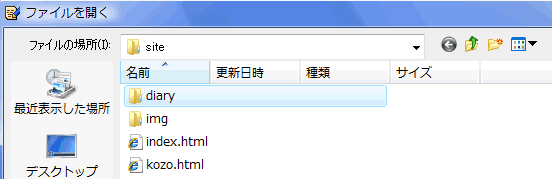
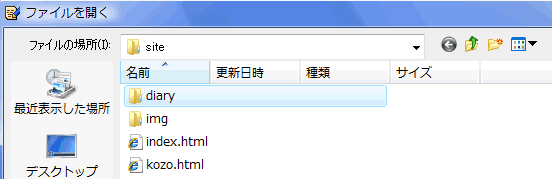
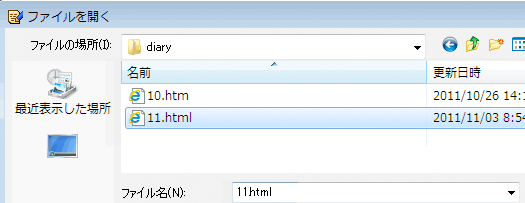
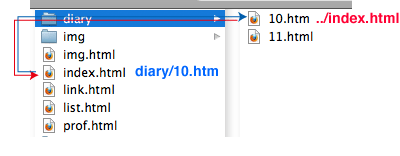
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
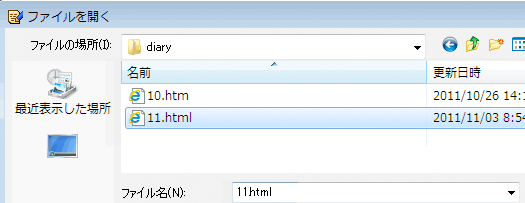
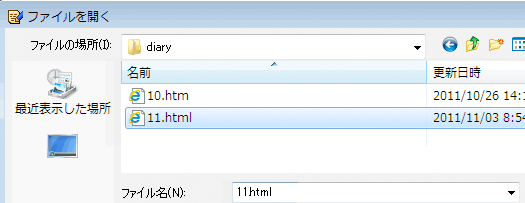
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)
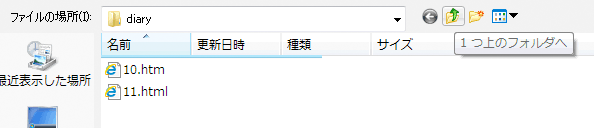
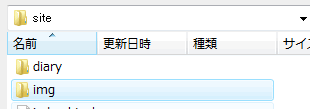
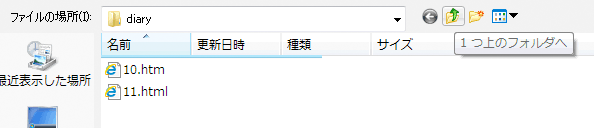
上の階層へ戻る(../)
 ファイルがあるフォルダの上のフォルダに行くには(../)
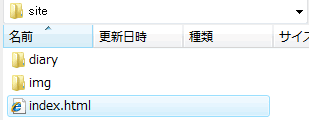
ファイルがあるフォルダの上のフォルダに行くには(../) そのあとに続けてふつうに指定をすればよい(../index.html)
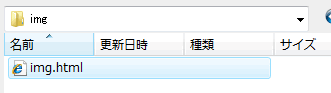
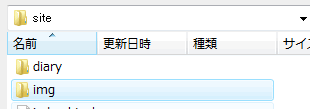
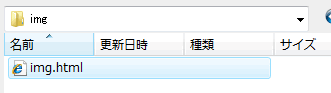
そのあとに続けてふつうに指定をすればよい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
 diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
画像のリンク

- imgタグの外側にaタグをつけリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクのカラー(bodyの属性)
- link>まだ訪れていないリンクする文字のカラー
- vlink>訪問済みのリンクのカラー(visited link)
- alink>クリック時のリンクのカラー(active link)
外部ページへのリンク(絶対パス)
<a href="URL">
- 相対パスが記述できるのは自分のPCのフォルダだけ
- 他者にリンクを張るにはコンピュータ(サーバ)を指定する必要がある>URL
- http://>インターネット経由で別のマシンへ接続
- ochagaku.sakura.ne.jp/>sakura.ne.jpのochagakuという名前のサーバ
- 2011/pro/>サーバーを特定できたら後は上からフォルダを指定して行く
よくみるページベスト3
- ブックマーク
- カラーチャート
- 気に入った素材のぺーじ
絶対パスによる画像の表示

ページ内リンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- id属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけてaタグでリンクを指定<a href="#リンク名">
△このページのトップへ
<a href="mailto:メールアドレス">
クリックすると入れたメールアドレスが宛先に記入された状態でメーラーが立ち上がる
サーバー上での違い
パスの大文字小文字の違いはPC上では認識されないが、サーバー上では認識されリンク不能になる





 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)



 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html) ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) そのあとに続けてふつうに指定をすればよい(../index.html)
そのあとに続けてふつうに指定をすればよい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる