リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▼ページ内リンク
▼相対パス
▼絶対パス
リンクタグ(P158)
<a href="パス(URL)">
タグは錨(Anchor)に由来する「a」
ファイルリンク
href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
パスの記述法
- 相対パス(P115)
- 絶対パス
相対パス
- 自分のページ内で用いられるリンクの記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
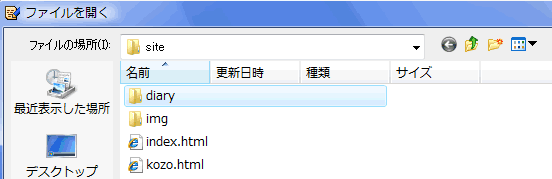
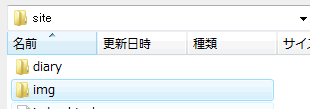
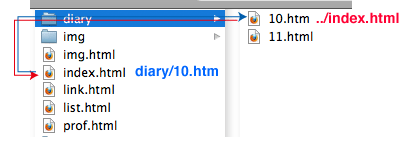
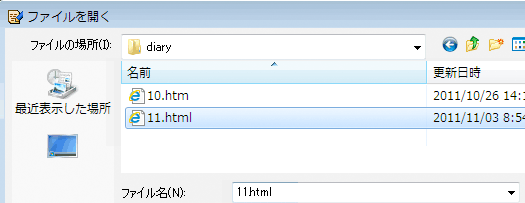
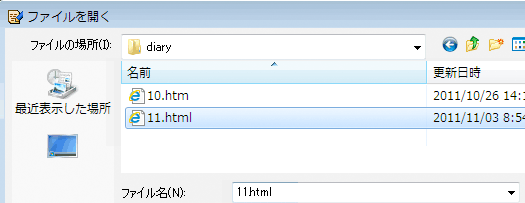
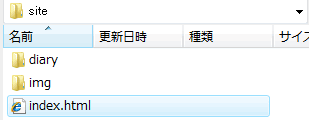
 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイルを指定(diary/11.html)
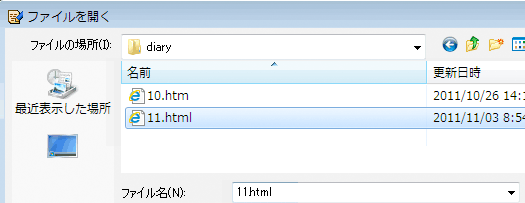
フォルダ内のファイルを指定(diary/11.html)
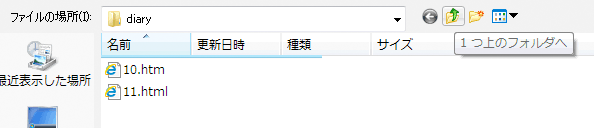
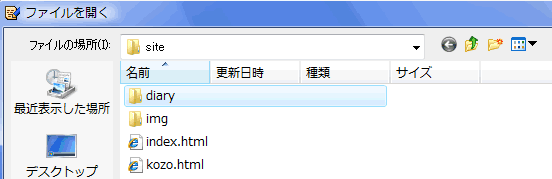
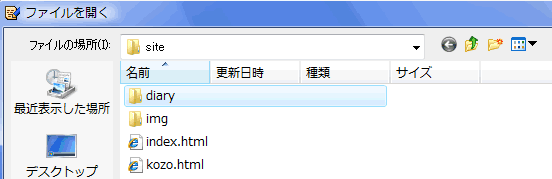
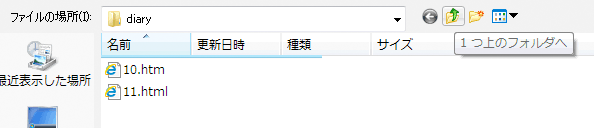
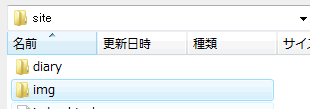
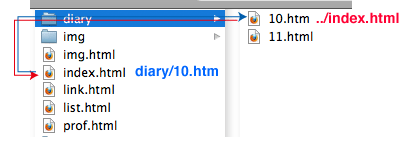
上の階層に戻る(../)
 ファイルがあるフォルダの上のフォルダに行くには(../)を使用
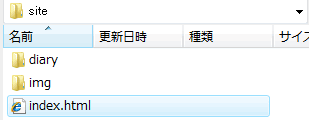
ファイルがあるフォルダの上のフォルダに行くには(../)を使用 その後に続けて普通に指定をする(../index.html)
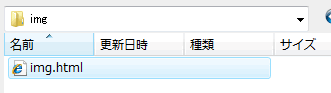
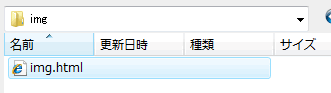
その後に続けて普通に指定をする(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
 diary/(フォルダ)はひとつフォルダを被っているので、それを戻す../をつければ同じになる
diary/(フォルダ)はひとつフォルダを被っているので、それを戻す../をつければ同じになる
画像のリンク

- imgタグの外側に「a」タグをつけてリンクを設定する
- リンクの付いた画像には枠線が付く
- 消したい場合はimgタグに「border=0」
リンクのカラー(bodyの属性)(P292)
- link>まだ訪れていないリンクのカラー
- vlink>訪問済みのリンクのカラー(Visited LINK)
- alink>クリック時のリンクのカラー(Active LINK)
絶対パス(外部ページへのリンク)
<a href="URL">
- 相対パスが記述できるのは自分のPCのフォルダだけ
- 他者にリンクを貼るにはそのコンピューター(サーバー)を指定
- フォルダの階層をルートから全て記述する
- http://>インターネット経由で別のマシンへ接続
- ochagaku.sakura.ne.jpi>sakura.ne.jpのochagakuという名前のサーバー
- 2011/pro/>サーバーを特定できたらルートから順にフォルダを指定していく
- プログラムのクラス一覧
- プログラムの自分のページ
- カラーチャート
よく見るページベスト3
- 麻也ブログ
- ヤフー
- 長谷部誠オフィシャルブログ
ページ内リンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- ID属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけて「a」タグでリンクを指定<a href="#リンク名">
▲このページのトップへ
<a href="mailto:メールアドレス">
クリックすると入れたメールアドレスが宛先に記入された状態でメーラーが立ち上がる
今日の一言
リンクにもいろんな種類があるんだと思いました。
クラスで一番すごいと思う人のページ
 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイルを指定(diary/11.html)
フォルダ内のファイルを指定(diary/11.html)



 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイルを指定(diary/11.html)
フォルダ内のファイルを指定(diary/11.html) ファイルがあるフォルダの上のフォルダに行くには(../)を使用
ファイルがあるフォルダの上のフォルダに行くには(../)を使用 その後に続けて普通に指定をする(../index.html)
その後に続けて普通に指定をする(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/(フォルダ)はひとつフォルダを被っているので、それを戻す../をつければ同じになる
diary/(フォルダ)はひとつフォルダを被っているので、それを戻す../をつければ同じになる
