リンクのページ
>homeにもどる
>5月の授業日記
>4月の授業日記
▽相対パス
▽絶対パス
▽ページ内リンク
▽メールリンク
リンクタグ<a>
<a href="パス"></a>
- aは錨(anchor)に由来
- href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
ファイル名の違い
index.html(正しいファイル名)
拡張子
index.htm (拡張子が違うとリンクしない)
大文字・小文字の違い
INDEX.HTML (windows上ではリンクするがサーバーにあげるとリンクしない)
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述方法
- 記述しているファイルから参照したいファイルまでの行き方を記述
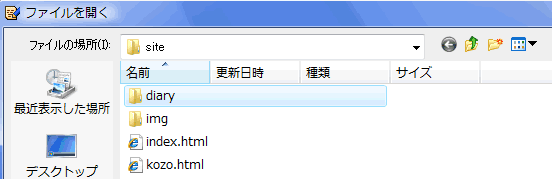
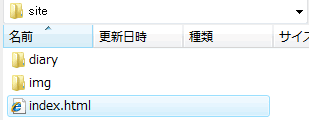
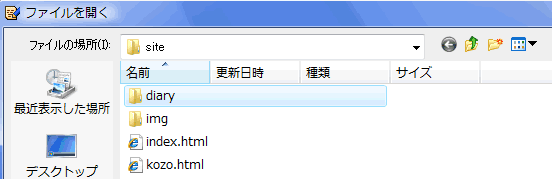
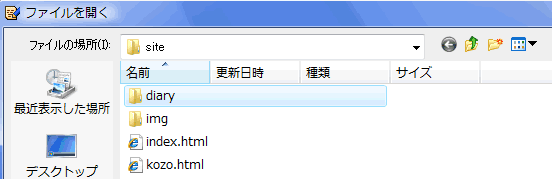
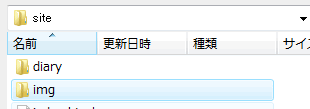
 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
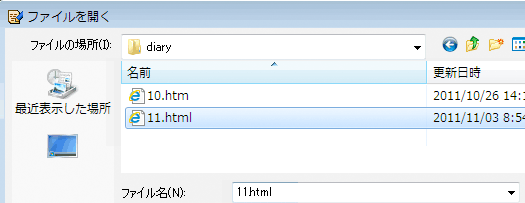
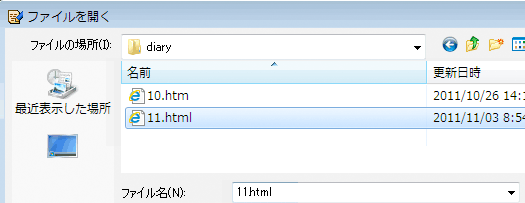
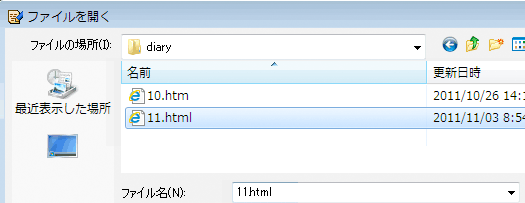
開いたフォルダ内のファイルを指定
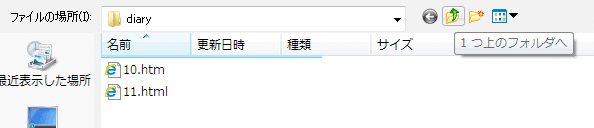
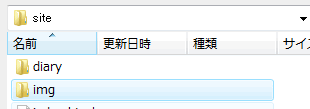
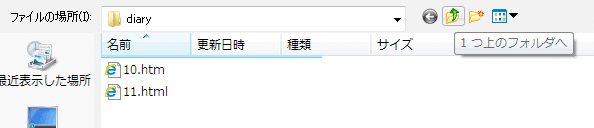
上の階層へ(../)
../=上のフォルダへ戻る記述
 ファイルがある上のフォルダに行くには(../)
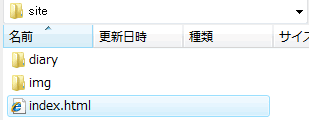
ファイルがある上のフォルダに行くには(../) その後に続けてファイル名を指定すればよい(../index.html)
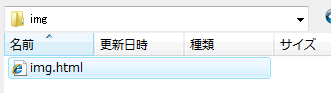
その後に続けてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合にはそのフォルダを指定し(../img/)
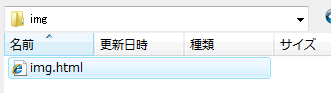
上の階層のフォルダの中にあるファイルを指定する場合にはそのフォルダを指定し(../img/) その後に続けて同じようにファイル名を指定すればよい(../img/img.html)
その後に続けて同じようにファイル名を指定すればよい(../img/img.html)
画像にリンクを貼る

- imgタグの前後にaタグをつけリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクの復習
>homeに戻る
>5月の授業日記
>6月の授業日記



リンクのカラー(bodyの属性)
- link=まだ訪れていないリンク先
- vlink=訪問済みのリンク先(Visited Link)
- alink=クリック時のリンクカラー(Active Link)
絶対パス(インターネットへのページへのリンク)
<a href="URL">
絶対パスでの画像リンク

- 絶対パスを使えばインターネット上のファイルをダウンロードせず直接表示させることも出来る
- サーバー側からファイルを差し替えるだけでページに手を加えず画像を変えることが出来る(バナー等)
今日のひとこと
内容が濃くてよくわからなかったです。
ページ内リンク
- ページ内に半角英数で名前を付ける
- 名前の前に#を付けaタグでリンクを指定<a href="#リンク名">
名前の付け方
- aタグのname属性<a name="リンク名">
- 名付けたい場所にタグがあるならid属性でも命名できる<タグ id="リンク名">
 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 ファイルがある上のフォルダに行くには(../)
ファイルがある上のフォルダに行くには(../) その後に続けてファイル名を指定すればよい(../index.html)
その後に続けてファイル名を指定すればよい(../index.html) 上の階層のフォルダの中にあるファイルを指定する場合にはそのフォルダを指定し(../img/)
上の階層のフォルダの中にあるファイルを指定する場合にはそのフォルダを指定し(../img/) その後に続けて同じようにファイル名を指定すればよい(../img/img.html)
その後に続けて同じようにファイル名を指定すればよい(../img/img.html)