リンクのページ
>homeに戻る
>5月の授業日記
> 4月の授業日記
▽相対パス
▽絶対パス
▽ページ内リンク
▽メールリンク
リンクタグ<a>
<a href="パス"></a>
- aは錨(anchor)に由来
- href(hyper REFerence)の属性値にリンクしたいファイルまでのパスを記述する
- 範囲指定があるので終了タグあり
ファイル名の違い
index.html (正しいファイル名)
拡張子
index.htm (拡張子が違うとリンクしない)
大文字・小文字の違い
INDEX.HTML (wibdows上ではリンクするがサーバーにあげるとリンクしない)
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
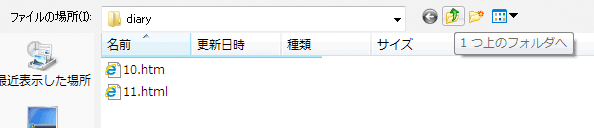
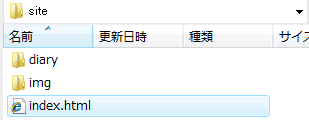
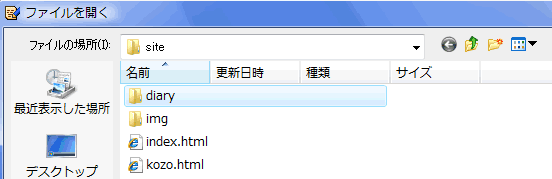
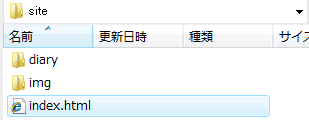
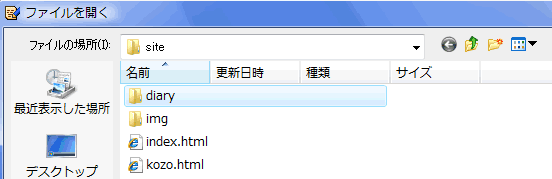
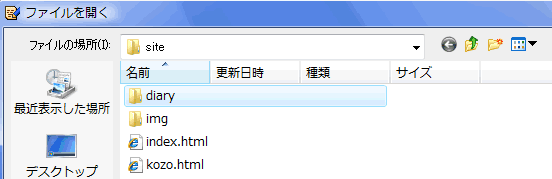
 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
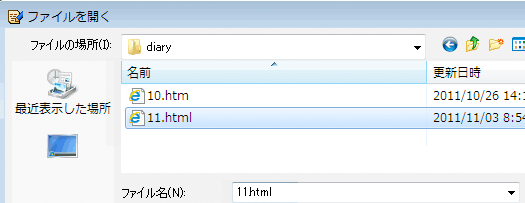
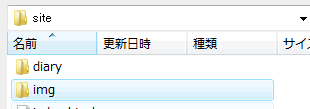
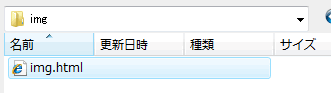
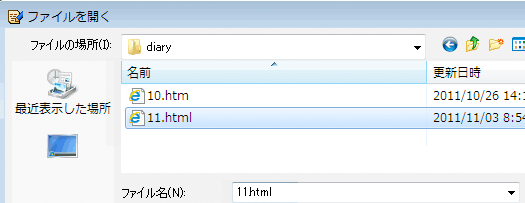
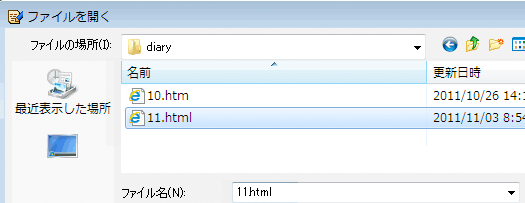
開いたフォルダ内のファイルを指定
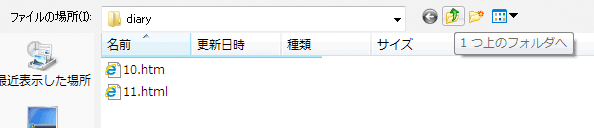
上の階層へ(../)
../=上のフォルダに戻る記述




画像をリンクに貼る

- imgタグの前後にaタグをつけリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクの復習
>homeに戻る
>5月の授業日記
>6月の授業日記



リンクのカラー(bodyの属性)
- link=まだ訪れていないリンク先
- vlink=訪問済みのリンク先(visited Link)
- alink=クリック時のリンクカラー(active link)
絶対パス(インターネットのページへのリンク)
<a href="URL">
絶対パスでの画像のリンク

- 絶対パス指定を使えばインターネット上のファイルをDLせず
直接表示させることもできる
- サーバー側でファイルを差し替えるだけでページに手を加えず画像を変えることも出来る
今日の一言
タグを打つのが早くなった。画像のリンクはいちいちDLしなくても
楽に貼れることがわかった。
ページ内リンク
- ページ内に半角英数で名前をつける
- 名前の前に#をつけアンカータグでリンクを指定<A HREF=”#リンク名”>
名前の付け方
- aタグname属性<A NAME=”リンク名”>
- 名づけたい場所にタグがあればID属性でも命名できる<タグ ID=”リンク名”>
 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定 同一フォルダ内のファイルかフォルダを指定
同一フォルダ内のファイルかフォルダを指定 開いたフォルダ内のファイルを指定
開いたフォルダ内のファイルを指定