リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▽ページ内のリンク
▽相対パス
▽絶対パス
リンクタグ
<a href="パス">
タグは錨(ankor)に由来するa
ファイルリンク
href(hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
パスの記述法
- 相対パス
- 絶対パス
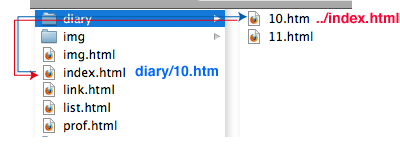
相対パス
- 自分のページ内で用いられるリンクの記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
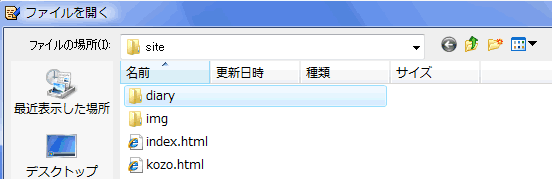
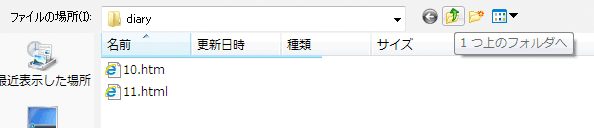
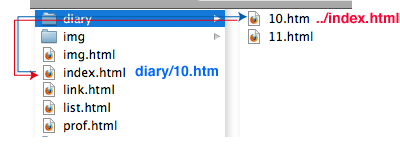
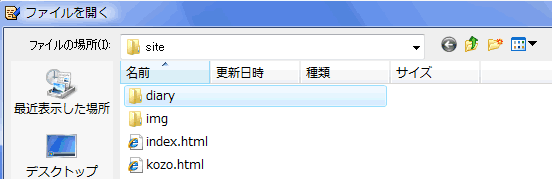
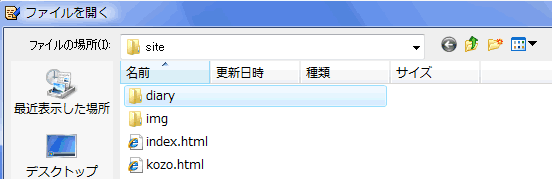
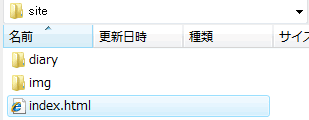
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
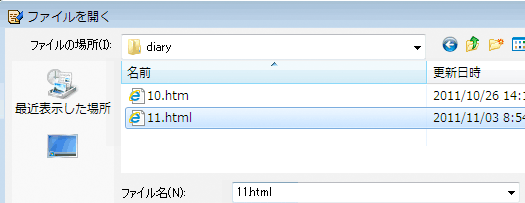
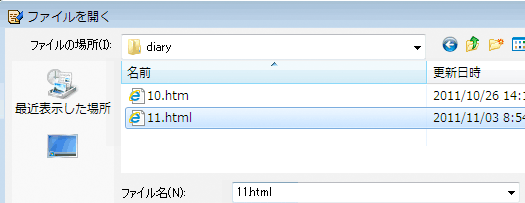
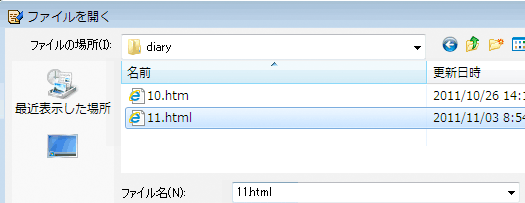
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)
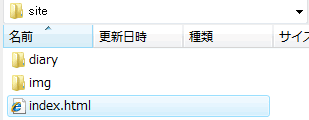
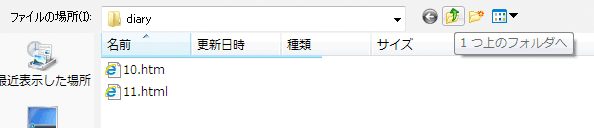
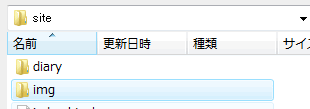
上の階層に戻る(../)
 ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
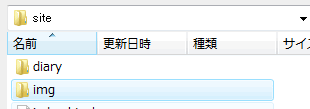
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
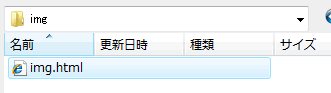
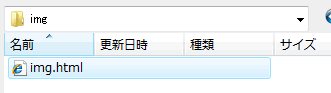
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
 diary/は一つフォルダを被っているのでそれを戻す../をつければ同じになる
diary/は一つフォルダを被っているのでそれを戻す../をつければ同じになる
画像のリンク

- imgタグの外側にaタグをつけてリンクの設定をする
-
- リンクの付いた画像には枠線が付く
- 消したい場合はimgタグにborder="0"
リンクのカラー(bodyの属性)(P292)
- link>まだ訪れていないリンクのカラー
- vlink>訪問済みのリンクのカラー(Visited lINK)
- alink>クリック時のリンクのカラー(ActivelINK)
絶対パス(外部ページへのリンク)
<a href="URL">
- 相対パスが記述できるのは自分のPCのフォルダだけ
- 他者にリンクを貼るにはそのコンピュータ(サーバー)を指定
- フォルダの階層をルートからすべて記述する
- http://>インターネット経由で別のマシンへ接続
- ochagaku.sakura.ne.jp/>sakura.ne.jpのochagakuという名前のサーバー
- 2011/pro/>サーバーを特定できたらルートから順にフォルダを指定してゆく
- プログラムのクラス一覧
- プログラムの自分のページ
- カラーチャート
よく見るページベスト3
- ミクシー
- ヤフー
- コジマ
ページ内のリンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- ID属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけてaタグでリンクを指定<a href="#リンク名">
▽このページのトップへ
<a href="mailto:メールアドレス">
クリックすると入れたメールアドレスがあて先に記入された状態でメーラーが立ち上がる
今日の一言
お腹がいたいです。
クラスで一番すごいと思う人のページ
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)



 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html) ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/は一つフォルダを被っているのでそれを戻す../をつければ同じになる
diary/は一つフォルダを被っているのでそれを戻す../をつければ同じになる
