リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▽ページ内リンク
▽相対パス
▽絶対パス
リンクタグ
<a href="パス">
タグは錨(Anchor)に由来するa
ファイルリンク
href(Hyper REFerence)属性の属性値にリンクしたいファイルまでの記述
パスの記述法
- 相対パス
- 絶対パス
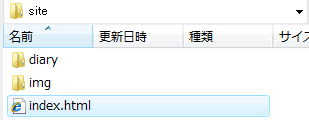
相対パス
- 自分のページ内で用いられるリンクの記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
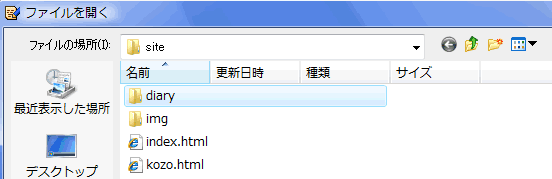
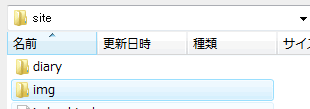
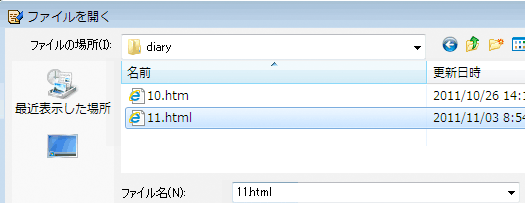
 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
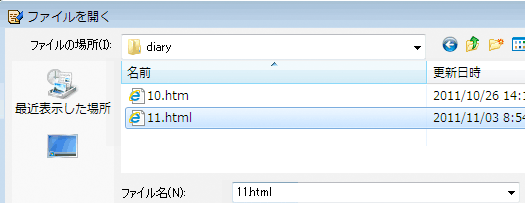
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)
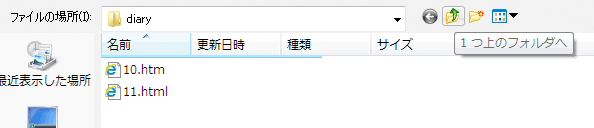
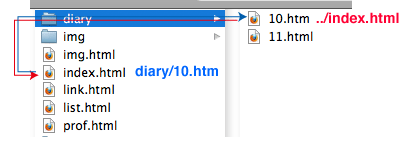
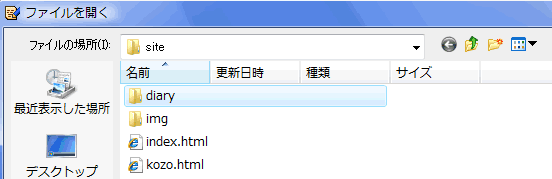
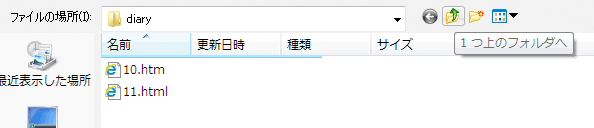
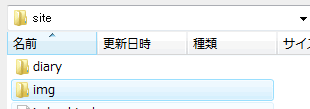
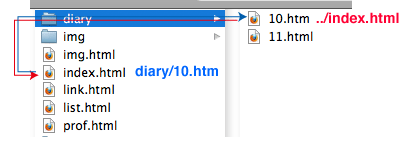
上の階層へ戻る(../)
 ファイルがあるフォルダの上のフォルダに行くには(../)
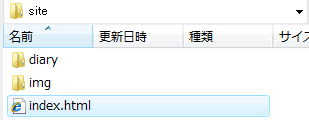
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
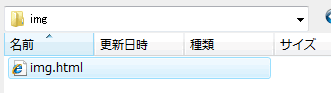
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
 diary/は1つフォルダを被っているのでそれを戻す../をつければ同じになる
diary/は1つフォルダを被っているのでそれを戻す../をつければ同じになる
画像のリンク

- imgタグの外側にaタグをつけてリンクを設定する
- リンクの付いた画像には枠線が付く
- 枠線を消したい場合は、imgタグにborder="0"
リンクのカラー(bodyの属性)(p292)
- link>まだ訪れていないリンクのカラー
- vlink>訪問済みのリンクのカラー(Visited LINK)
- alink>クリック時のリンクのカラー(Active LINK)
絶対パス(外部ページへのリンク)
<a href="URL">
- 相対パスが記述できるのは自分のPCのフォルダだけ
- 他者にリンクを貼るにはそのコンピュータ(サーバー)を指定
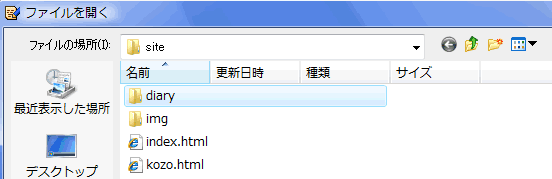
- フォルダの階層をルートから全て記述する
- http://>インターネット経由で別のマシンへ接続
- ochagaku.sakura.ne.jp>sakura.ne.jpのochagakuという名前のサーバー
- 2011/pro/>サーバーを特定できたらルートから順にフォルダを指定していく
- プログラムのクラス一覧
- プログラムの自分のページ
- カラーチャート
よく見るページベスト3
- 東京ディズニーリゾートオフィシャルウェブサイト
- アメブロ
- Yahoo
ページ内リンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- ID属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけてaタグでリンクを指定<a href="#リンク名">
△このページのトップへ
<a href="mailto :メールアドレス">
クリックすると入れたメールアドレスが宛先に記入された状態でメーラーが立ち上がる
きょうのひとこと
ページ内にリンクを貼る方法を学んだ!
クラスで一番すごいと思う人のページ
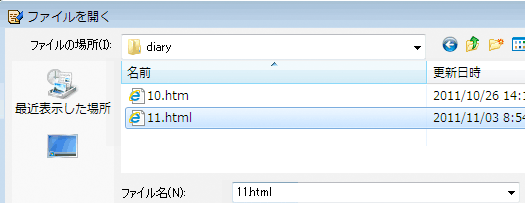
 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html)



 同じフォルダ内のファイルもしくはフォルダ名を指定(diary/)
同じフォルダ内のファイルもしくはフォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.html)
フォルダ内のファイル名を指定(diary/11.html) ファイルがあるフォルダの上のフォルダに行くには(../)
ファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
その後に続けて普通に指定をすればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/は1つフォルダを被っているのでそれを戻す../をつければ同じになる
diary/は1つフォルダを被っているのでそれを戻す../をつければ同じになる
