リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▼ページ内リンク
▼相対パス
▼絶対パス
リンクタグ
<a href="パス">
タグは錨(Anchor)に由来する
ファイルリンク
href(Hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
パスの記述法
- 相対パス
- 絶対パス
絶対パス
- 自分のページ内で用いられるリンクの記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
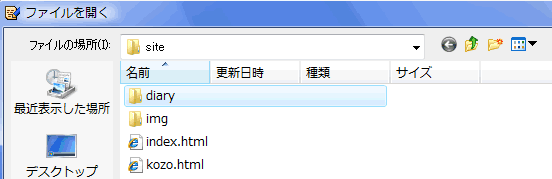
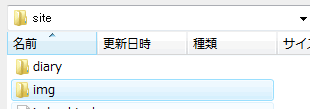
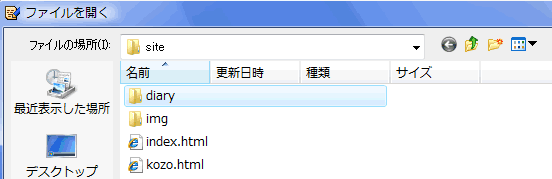
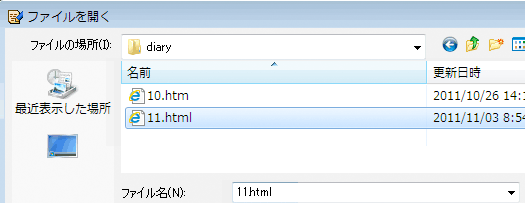
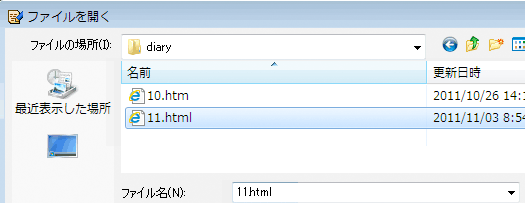
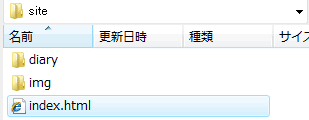
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
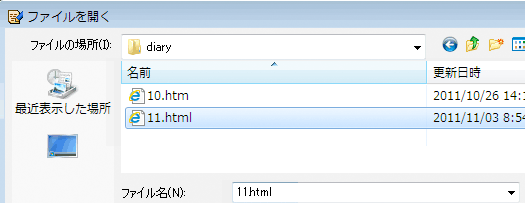
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.)
フォルダ内のファイル名を指定(diary/11.)
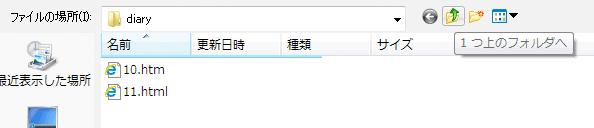
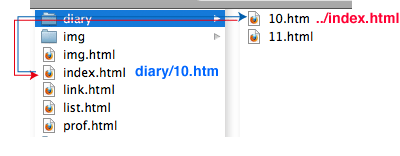
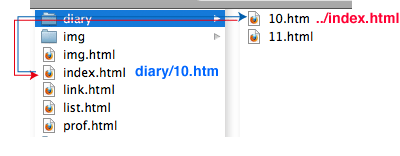
上の階層へ戻る
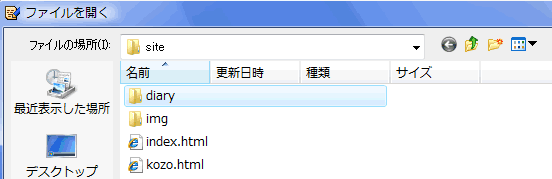
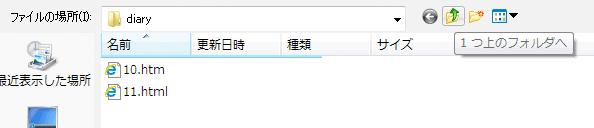
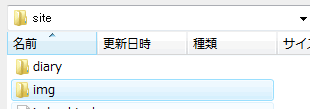
 そのファイルがあるフォルダの上のフォルダに行くには(../)
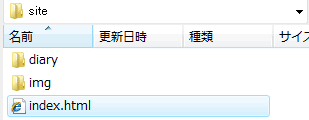
そのファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
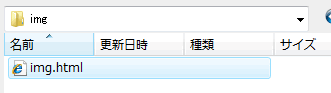
その後に続けて普通に指定をすればいい(../index.html) 上野階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
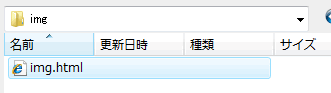
上野階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html)
 diary/はひとつフォルダを被っているのでそれを戻す../を付ければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../を付ければ同じになる
画像のリンク


- imgタグの外側にaタグを付けてリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクのカラー(bodyの属性)(p292)
よく見るページベスト3
- yahoo!JAPAN
- youtube
- yahoo movies
自分のDWのページ
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- ID属性で名前をつける<タグ id="リンク名">
- リンク名の先に#をつけてaタグでリンクを指定<a href="リンク名">
△このページのトップへ
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.)
フォルダ内のファイル名を指定(diary/11.)



 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.)
フォルダ内のファイル名を指定(diary/11.) そのファイルがあるフォルダの上のフォルダに行くには(../)
そのファイルがあるフォルダの上のフォルダに行くには(../) その後に続けて普通に指定をすればいい(../index.html)
その後に続けて普通に指定をすればいい(../index.html) 上野階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上野階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようにその中のファイルを指定する(../img/img.html)
そこから同じようにその中のファイルを指定する(../img/img.html) diary/はひとつフォルダを被っているのでそれを戻す../を付ければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../を付ければ同じになる

