リンクのページ
homeに戻る
10月の授業日記
11月の授業日記




▽ページ内リンク
▽相対パス
▽絶対パス
リンクタグ
<a href="パス">
タグは錨(anchor)に由来する
ファイリング
href(hyper REFerence)属性の属性値にリンクしたいファイルまでのパスを記述
パスの記述法
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で用いられるリンクの記述法
- 記述しているファイルからリンクしたいファイルまでの行き方を記述
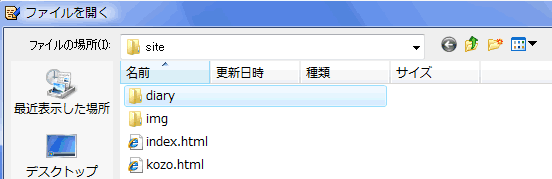
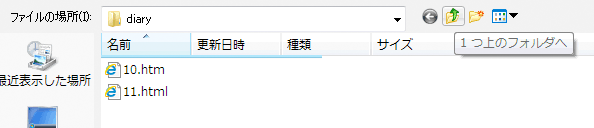
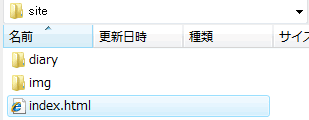
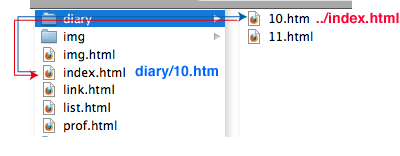
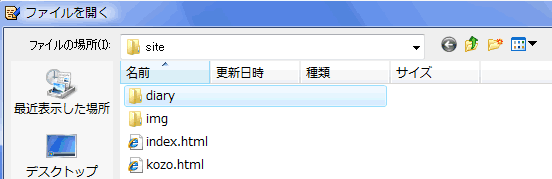
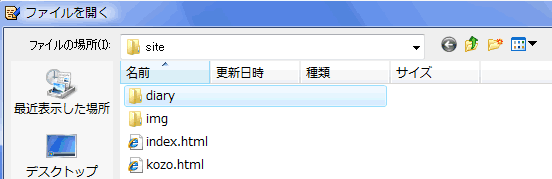
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
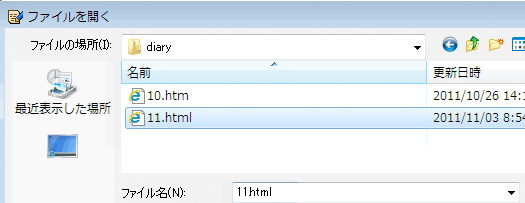
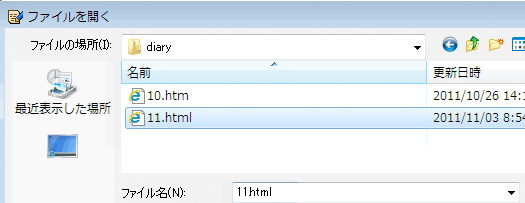
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.diary)
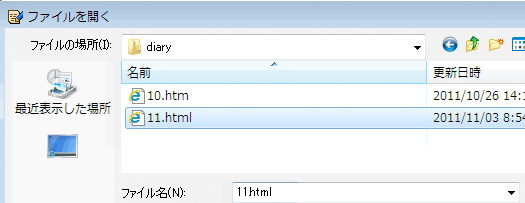
フォルダ内のファイル名を指定(diary/11.diary)
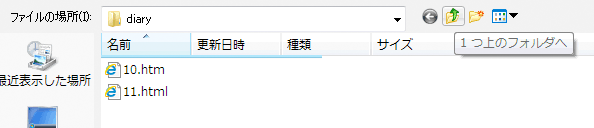
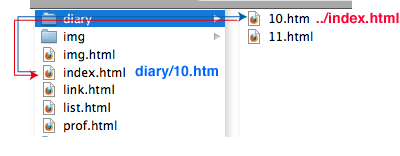
上の階層は戻る
 ファイルがあるフォルダの上のフォルダに行くには
ファイルがあるフォルダの上のフォルダに行くには その後に続けて普通に指定すればいい(../index.html)
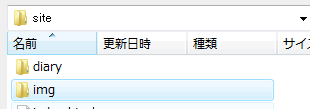
その後に続けて普通に指定すればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
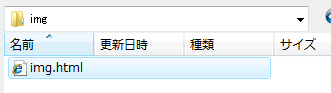
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようその中のファイルを指定する(../img/img.)
そこから同じようその中のファイルを指定する(../img/img.)
 diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
画像のリンク

- imgタグの外側にaタグをつけてリンクを設定する
- リンクのついた画像には枠線がつく
- 消したい場合はimgタグにborder="0"
リンクのカラー(bodyの属性)(P292)
- link>まだ訪れていないリンクのカラー
- vlink>訪問済みのリンクのカラー(Visited link)
- alink>クイック時のリンクのカラー(Active link)
絶対パス(外部リンクへのリンク)
<a href="URL">
- 相対パスが記述できるのはじぶんのPCのフォルダだけ
- 他者にリンクを貼るにはそのコンピュータ(サーバー)を指定
- フォルダの階層をルートからすべて記述する
- http://>インターネット経由で別のマシーンへ接続
- ochagaku.sakura.ne.jp/>sakura.ne.jpのochagakuという名前のサーバー
- 2011/pro/>サーバーを特定できたらルートから順にフォルダを指定してゆく
- プログラムのクラス一覧
- プログラムの自分のページ
- カラーチャート
よく見るページベスト3
- Youtube
- Yahoo!
- Google
ページ内リンク
タグにID属性で名前をつけるとページ内でスクロールしてリンクするリンク先として指定できる
- ID属性で名前を付ける<タグ id="リンク名">
- リンク名の先に#をつけてaタグでリンクを指定<a href="#リンク名">
△このページのトップへ
<a href="mailto:メールアドレス">
クリックをすると入れたメールアドレスが宛先に記入された状態でメーラーが立ち上がる
今日の一言
早すぎてついていけない
 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.diary)
フォルダ内のファイル名を指定(diary/11.diary)



 同じフォルダ内のファイル/フォルダ名を指定(diary/)
同じフォルダ内のファイル/フォルダ名を指定(diary/) フォルダ内のファイル名を指定(diary/11.diary)
フォルダ内のファイル名を指定(diary/11.diary) ファイルがあるフォルダの上のフォルダに行くには
ファイルがあるフォルダの上のフォルダに行くには その後に続けて普通に指定すればいい(../index.html)
その後に続けて普通に指定すればいい(../index.html) 上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/)
上の階層の中の別のフォルダに降りる場合はそのフォルダを指定し(../img/) そこから同じようその中のファイルを指定する(../img/img.)
そこから同じようその中のファイルを指定する(../img/img.) diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる
diary/はひとつフォルダを被っているのでそれを戻す../をつければ同じになる