リンクのページ
>HOMEに戻る
>10月のページ
>11月のページ
▽相対パス
▽絶対パス
▽ページ内リンク
▽メールリンク
リンクタグ<a>
<a href="パス">〜</a>
- aは錨(Anchor)に由来
- href(Hyper REFerence)属性の属性値に参照したいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
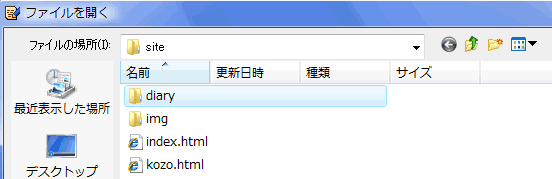
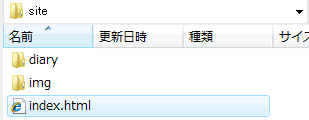
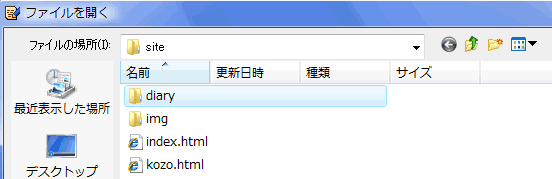
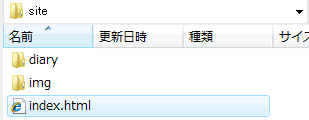
- 同じフォルダ内にあれば直接ファイルが指定できる=index.html
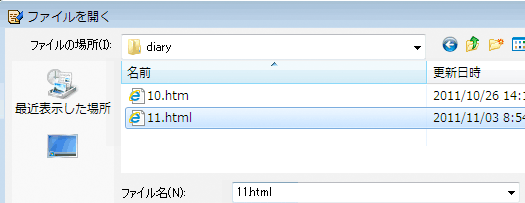
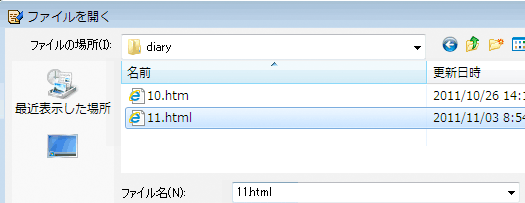
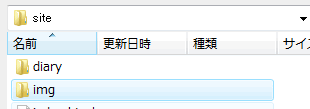
 フォルダ内にある場合まずフォルダを開く=diary/
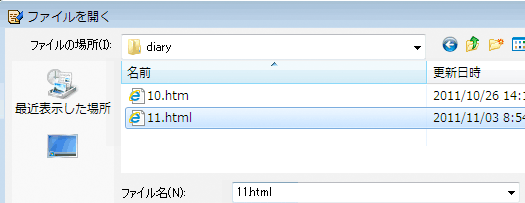
フォルダ内にある場合まずフォルダを開く=diary/ 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html
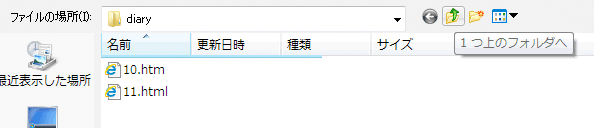
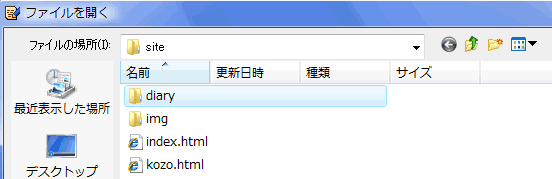
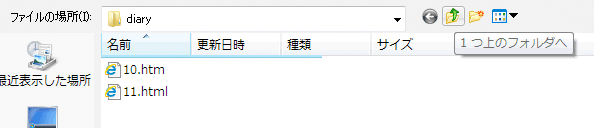
上の階層へ戻る(../)
../=上の階層へ戻る記述
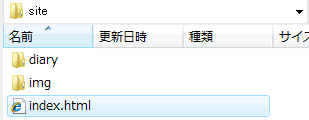
 フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../
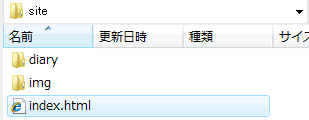
フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
上の階層にファイルがあればファイルを指定=../index.html 上の階層でフォルダを開くにはフォルダ名を指定し=../img/
上の階層でフォルダを開くにはフォルダ名を指定し=../img/ その後つづけて同じようにファイル名を指定=../img/img.html
その後つづけて同じようにファイル名を指定=../img/img.html
画像にリンクを張る

- imgタグの前後にaタグで括りリンクを指定
- リンクをつけた画像には枠線がつく
- 消したい場合imgタグにborder="0"をつける
ファイル名の違い
パスに使われるファイル名・フォルダ名が違うとリンクできない
拡張子
10.htm拡張子が違うとリンクしない
大文字・小文字
INDEX.HTMLPC上では同一扱いだがサーバー上では区別されリンクしない
きょうのひとこと
来週はインターネットを経由したリンク等
絶対パス(外部ページへのリンク)
<a href="url">〜</a>
学校のページ
絶対パスによる画像の表示
 絶対パスで指定すればネット上の画像をDLせずそのまま表示できる
絶対パスで指定すればネット上の画像をDLせずそのまま表示できる
リンクカラー(bodyの属性)
ページ内リンク
ページの中の指定した段落にスクロール
- ページ内に半角英数で名前を付ける
- 名前の前に#をつけてaタグでリンクを指定<a href="#リンク名">
名前の付け方
- 名付けたい場所にタグがあればid属性で指定<タグ id="リンク名">
- タグがなければaタグname属性で指定<a name="リンク名">
このページのトップへ
 フォルダ内にある場合まずフォルダを開く=diary/
フォルダ内にある場合まずフォルダを開く=diary/ 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html フォルダ内にある場合まずフォルダを開く=diary/
フォルダ内にある場合まずフォルダを開く=diary/ 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../
フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
上の階層にファイルがあればファイルを指定=../index.html 上の階層でフォルダを開くにはフォルダ名を指定し=../img/
上の階層でフォルダを開くにはフォルダ名を指定し=../img/ その後つづけて同じようにファイル名を指定=../img/img.html
その後つづけて同じようにファイル名を指定=../img/img.html
 絶対パスで指定すればネット上の画像をDLせずそのまま表示できる
絶対パスで指定すればネット上の画像をDLせずそのまま表示できる