リンクのページ




>homeに戻る
>10月のページ
>11月のページ
▽相対パス
▽絶対パス
▽ページ内リンク
リンクタグ<a>
<a href="パス">〜</a>
- aは錨(Anchor)に由来
- href(Hyper REFerence)属性の属性値に参照したいファイルまでのパスを記述
- 範囲指定があるので終了タグあり
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
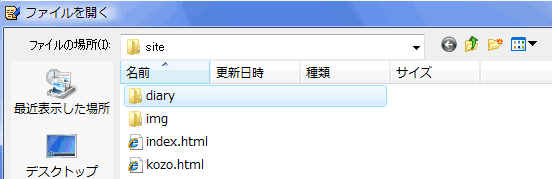
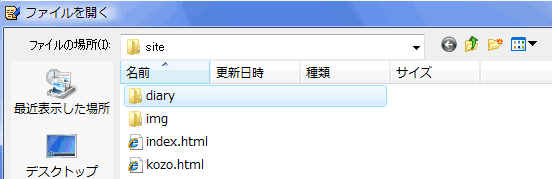
 同じフォルダ内にあれば直接ファイルが指定できる=index.html
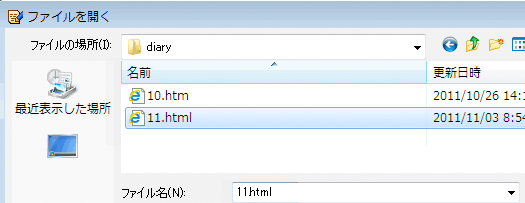
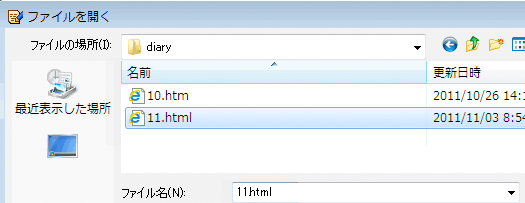
同じフォルダ内にあれば直接ファイルが指定できる=index.html 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html
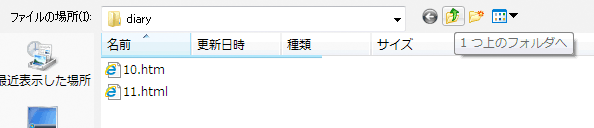
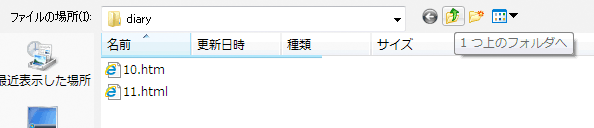
上の階層へ戻る(../)
../=上の階層へ戻る記述
 フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../
フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
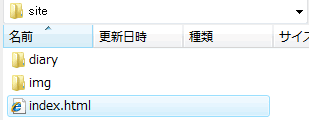
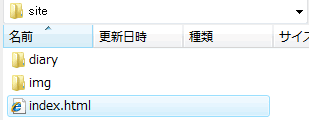
上の階層にファイルがあればファイルを指定=../index.html
画像にリンクを張る

- imgタグの前後にaタグで括りリンクを指定
- リンクをつけた画像には枠線がつく
- 消したい場合imgタグにborder="0"をつける
ファイル名の違い
パスにはファイル名・フォルダ名が使われるが間違いがあるとリンクが効かない
拡張子
10.html=拡張子が違うとリンクしない
大文字・小文字
INDEX.HTML=PC上では同一扱いだがサーバー上では区別されリンクしない
きょうのひとこと
入力する量が多くて疲れました(*_*)
リンクカラー(bodyタグの属性)
絶対パス(外部ページへのリンク)
<a href="URL">〜</a>
サーバー上の自分のページ
- 相対パスが記述できるのは自分のPC内だけ
- 他のPCにリンクするにはPC(サーバー)を指定する必要がある
- http://インターネット経由で接続
- ochagaku.sakura.ne.jp>sakura.ne.jpのochagakuという名前のサーバー
- サーバーを指定するとサーバー内のトップの階層が開かれる(トップページ)
- サーバー内の特定のファイルやフォルダにアクセスするにはトップから順にすべての階層を指定していく>2013/pro/06/
- プログラムのクラス一覧
- 一番よくできてるなと思ったページ
ページ内リンク
ページの中の指定した段落にスクロール
- ページ内に半角英数で名前をつける
- 名前の前に#をつけてaタグでリンクを指定<a href="#リンク名">
名前の付け方
- 名づけたい場所にタグがあればid属性で指定<タグ="リンク名"
- タグがなければaタグname属性で指定<a name"=リンク名"
メールリンク
<a href=""mailto:メールアドレス>〜</a>
きょうのひとこと
とても疲れました〜!!!
△このページのトップへ




 同じフォルダ内にあれば直接ファイルが指定できる=index.html
同じフォルダ内にあれば直接ファイルが指定できる=index.html 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../
フォルダ内に参照したいファイルもフォルダもない場合上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
上の階層にファイルがあればファイルを指定=../index.html