リンクのページ
>homeに戻る>
>10月のページ
>11月のページ
▽ページ内リンク
リンクタグ<a>
<a href="パス">〜</a>
- aは錨(Anchor いかり)に由来。
- hrefハイパー レファレンス(Hyper REFerence)属性の属性値に参照したいファイルまでのパスを記述。
- 範囲指定があるので終了タグあり
パス(ファイルの位置情報の表記法)
- 相対パス
- 絶対パス
相対パス
- 自分のページ内で使用されるリンクの記述法
- 記述しているファイルから参照したいファイルまでの行き方を記述
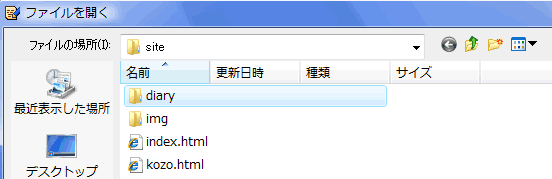
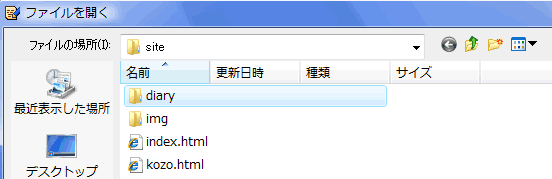
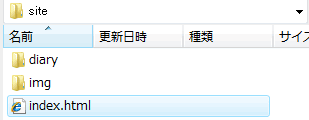
 同じフォルダ内にあれば直接ファイルが指定できる=index.html
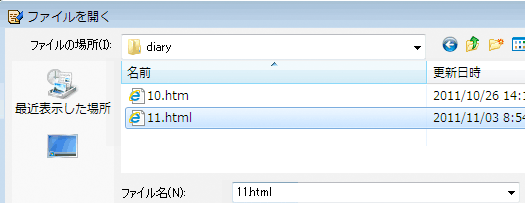
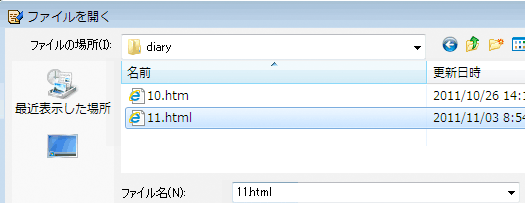
同じフォルダ内にあれば直接ファイルが指定できる=index.html 開いたフォルダ内で開きたいファイルを指定=diary/11.html
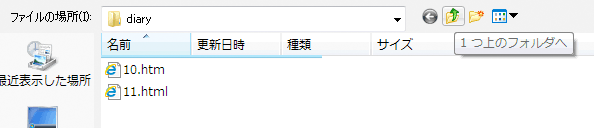
開いたフォルダ内で開きたいファイルを指定=diary/11.html
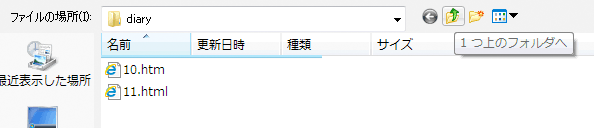
上の階層で戻る(../)
../=上の階層へ戻る記述
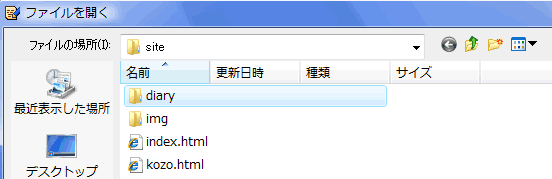
 フォルダ内に参照したいファイルもフォルダもない場合、上の階層に戻る=../
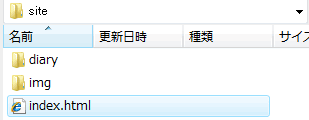
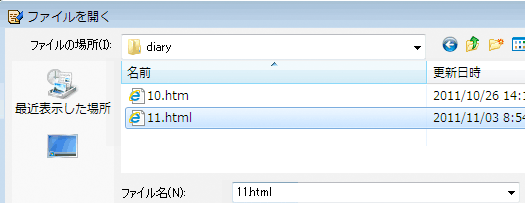
フォルダ内に参照したいファイルもフォルダもない場合、上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
上の階層にファイルがあればファイルを指定=../index.html
画像にリンクを張る

- イメージタグの前後にaタグで括りリンクを指定
- リンクをつけた画像には枠線がつく
- 消したい場合にimgタグにborder="0"をつける
ファイル名の違い
パスにはファイル名フォルダ名が使われるが、間違えるとリンクが効かない(;´-`).。oO(ぇ・・・・)
拡張子
10.html=拡張子が違うとリンクしないエェエェ(○・´艸`・)●・´艸`・)◎・´艸`・)ェエェエッ!!
大文字・小文字
INDEX.HTML=PC上では同一扱いだが、サーバー上では区別されリンクしないスペシャル(艸゚`*(艸゚`*(艸゚`*(艸゚`*)ェエェエェエェエ!!!
ページ内リンク
 同じフォルダ内にあれば直接ファイルが指定できる=index.html
同じフォルダ内にあれば直接ファイルが指定できる=index.html 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html 同じフォルダ内にあれば直接ファイルが指定できる=index.html
同じフォルダ内にあれば直接ファイルが指定できる=index.html 開いたフォルダ内で開きたいファイルを指定=diary/11.html
開いたフォルダ内で開きたいファイルを指定=diary/11.html フォルダ内に参照したいファイルもフォルダもない場合、上の階層に戻る=../
フォルダ内に参照したいファイルもフォルダもない場合、上の階層に戻る=../ 上の階層にファイルがあればファイルを指定=../index.html
上の階層にファイルがあればファイルを指定=../index.html