リンクのページ
homeにもどる 5月の授業日記 6月の授業日記 ダミーのリンク
↓相対パス ↓絶対パス ↓リンクカラー ↓リンクボタン
リンク
>
- タグは<a>
- href属性にリンクしたいファイルへのパス(経路)を記述
- 大文字小文字も区別されるので正確に
相対パス
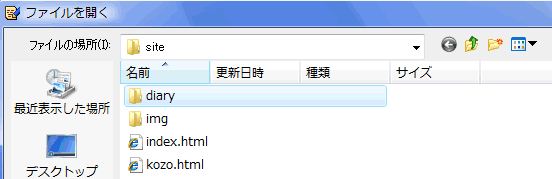
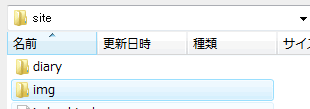
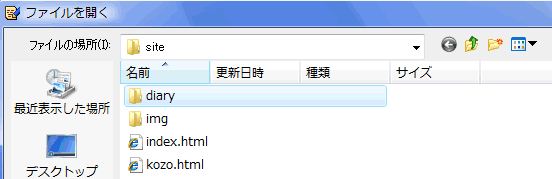
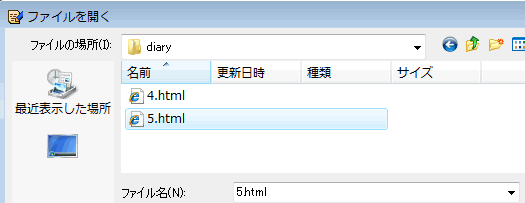
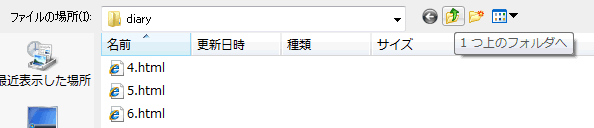
 同一フォルダ内のフォルダをまず開き(diary/)
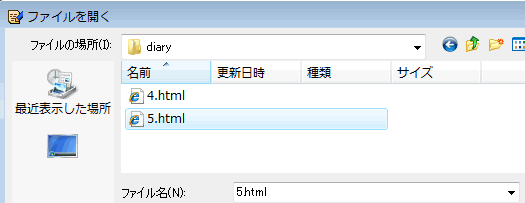
同一フォルダ内のフォルダをまず開き(diary/) その中の該当ファイルを開く5.html(diary/5.html)
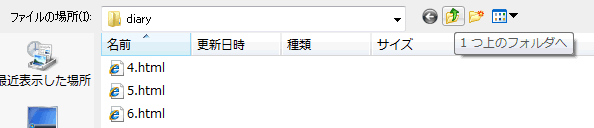
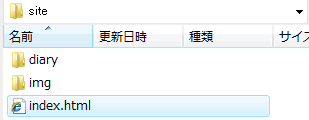
その中の該当ファイルを開く5.html(diary/5.html) 対象のファイルが別のフォルダにある場合上の階層に戻り(../)
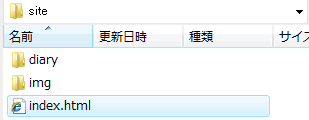
対象のファイルが別のフォルダにある場合上の階層に戻り(../) そこから同じように指定する(../index.html)
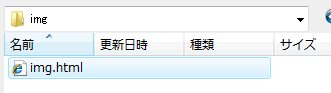
そこから同じように指定する(../index.html) さらに別のフォルダ内の場合はそのフォルダを指定し(../img/)
さらに別のフォルダ内の場合はそのフォルダを指定し(../img/) そこから同じように指定する(../img/img.html)
そこから同じように指定する(../img/img.html)
- リンクのカラー(bodyの属性)
- link
- 未訪問時のリンクカラー
- vlink(visited)
- 訪問済みリンクカラー
- alink(active)
- クリック時のリンクカラー
- 画像のリンク
- <a>タグで<img>タグを括る
- 枠線を消したい場合<img>タグにborder="0"
絶対パスによるリンク
<a href="URL">
- http://
- 通信プロトコル(インターネットを経由して)
- http://ochagaku.sakura.ne.jp/
- サーバー名
- 2010/pro/04/
- サーバー内のフォルダを上からたどっている
6/4 リンク
- 相対パス
- 絶対パス
ページ内リンク
- リンクしたい部分に名前を付ける
- <タグ id="リンク名">
- <a name="リンク名"></a>
- <a href="#リンク名">でリンクする
メールリンク
<a href="mailto:メールアドレス">
ご意見ご感想ご要望はこちらまで


 ↑このページのトップへ
↑このページのトップへ
 同一フォルダ内のフォルダをまず開き(diary/)
同一フォルダ内のフォルダをまず開き(diary/) その中の該当ファイルを開く5.html(diary/5.html)
その中の該当ファイルを開く5.html(diary/5.html) 対象のファイルが別のフォルダにある場合上の階層に戻り(../)
対象のファイルが別のフォルダにある場合上の階層に戻り(../) そこから同じように指定する(../index.html)
そこから同じように指定する(../index.html) さらに別のフォルダ内の場合はそのフォルダを指定し(../img/)
さらに別のフォルダ内の場合はそのフォルダを指定し(../img/) そこから同じように指定する(../img/img.html)
そこから同じように指定する(../img/img.html)

 ↑このページのトップへ
↑このページのトップへ